Как быстро перевезти сайт с Тильды
Война, которую развязала Россия против Украины, будет иметь много последствий, уже вводятся много санкций, но некоторые санкции мы можем ввести самостоятельно — я имею в виду каждого фрилансера, разработчика и так далее. Я говорю о полном отказе от использования сервисов, имеющих хоть малейшее отношение к России и россиянам. И в частности — от использования самого популярного сервиса для разработки сайтов среди фрилансеров — Тильды.
Если у вас есть статический сайт на Тильде, перенести его оттуда довольно легко. Если вы знакомы хоть немного с гитхабом, то вообще проблем не будет, если не знакомы — сходите, зарегистрируйтесь там, поставьте себе редактор Visual Studio Code (он удобный и бесплатный), настройте интеграцию с Github.
Тильда предлагает функцию экспорта для сайтов. С нее и начнем. Заходите в настройки сайта, выбирайте экспорт и нажимайте “Скачать в виде zip”.

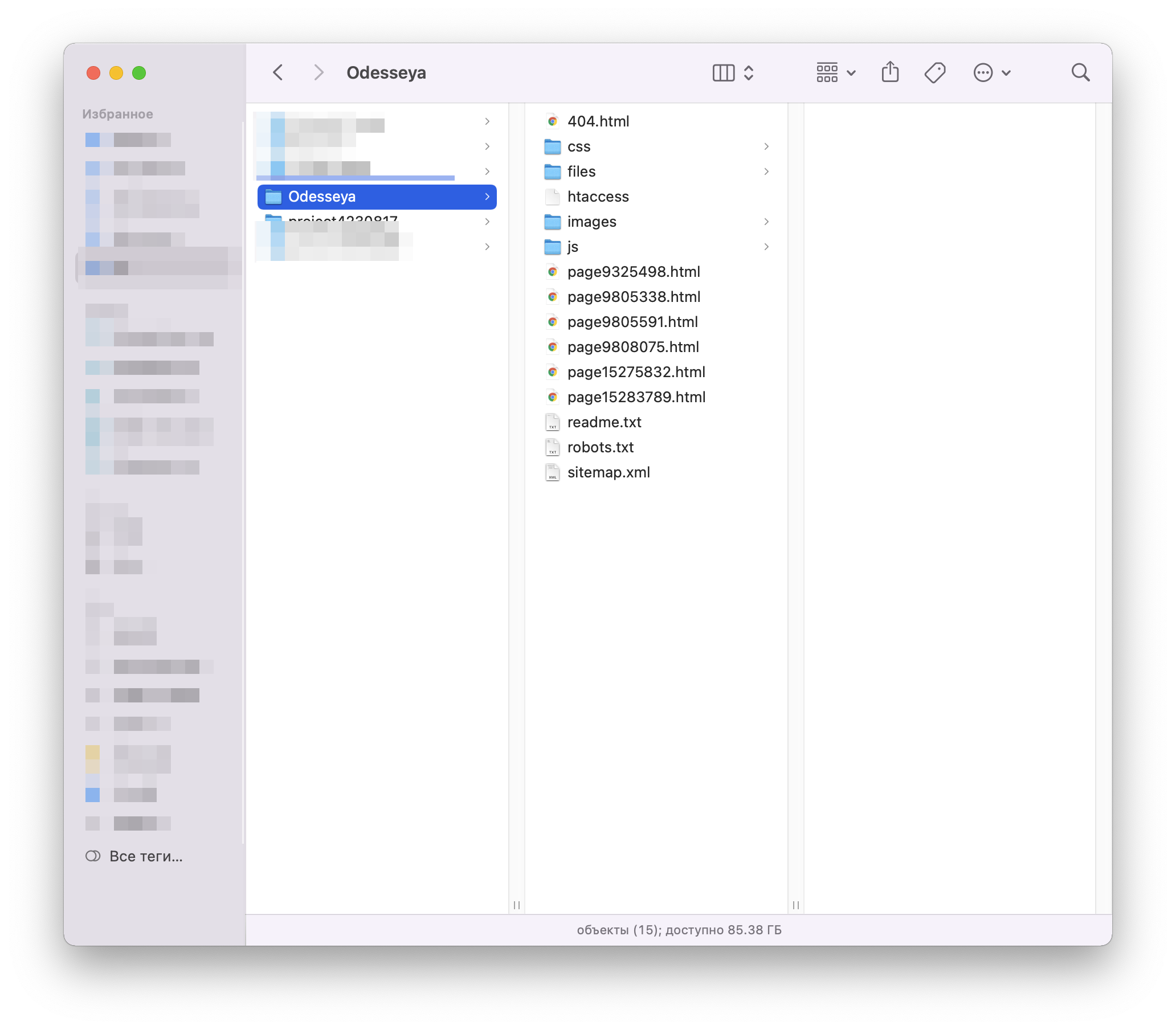
Вы получите полный архив сайта примерно такого вида:

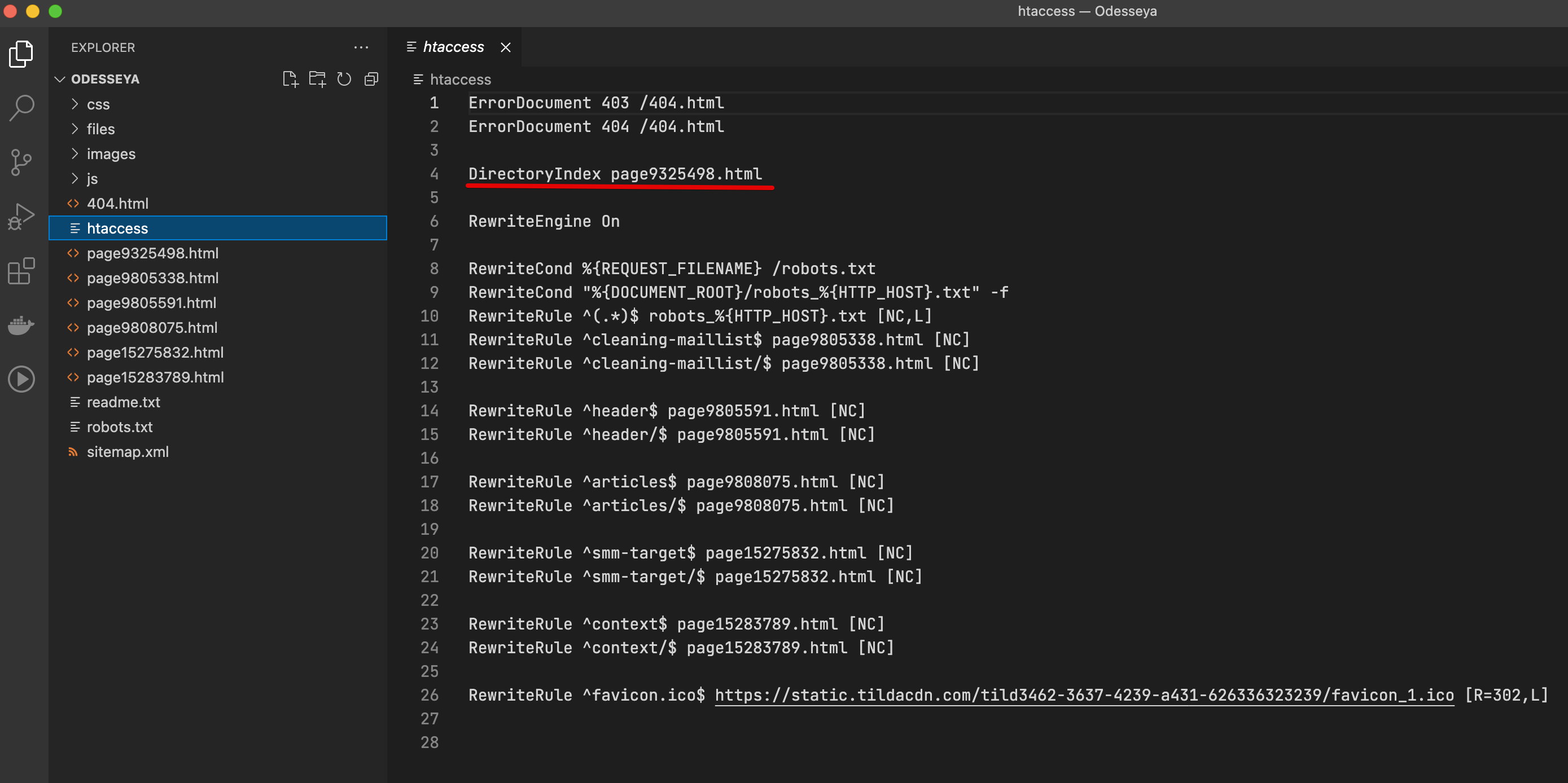
Запускайте Visual Studio Code и откройте папку, куда распаковали архив. Обратите внимание, что внутри папки нет сайта index.html. Если у вас больше одной страницы в проекте, то достаточно заглянуть в файл htaccess, который лежит тут же и посмотреть, что значится в строке DirectoryIndex. Именно этот файл и стоит переименовать в index.html. При этом у вас скорее всего в этом файле будет какое-то количество правил редиректов для остальных страниц. Это не критично, мы с этим разберемся позже.

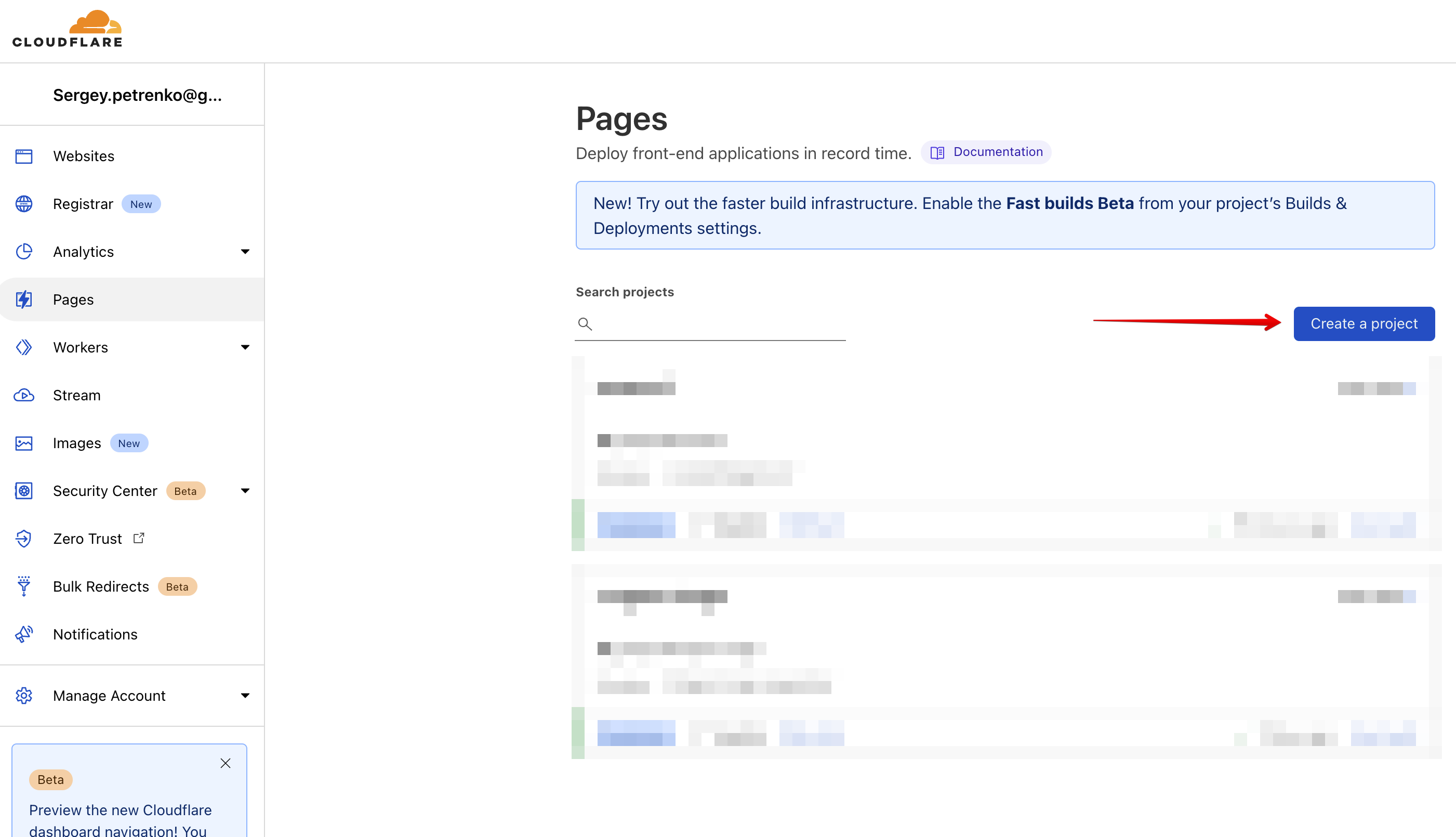
Переносить сайт мы будет на очень хороший и полезный сервис под названием Cloudflare. Уже довольно давно они запустили сервис Pages, который позволяет автоматически строить статические вебсайты, а учитывая, что на сегодняшний день это одна из самых мощных платформ CDN, лучшего желать сложно. Причем сервис это бесплатный до определенного момента, до которого не суждено дойти никакому лендингу. Впрочем, такие сервисы сейчас распространены широко, можно выбрать Netlify, DigitalOcean App (кстати, это многолетний спонсор Радио-Т, а по моей реферальной ссылке вы получите $100 кредита на 60 дней), да и многие другие. Полагаю, что с регистрацией на сервисе справиться несложно, а после неё выбирайте в меню пункт Pages.

Сервис работает очень просто — вы указываете ему репозиторий на гитхабе, даете инструкции по сборке сайта и дальше он сам собирает сайт. В нашем случае никаких особых инструкций не надо, надо лишь создать репозиторий и отправить его на гитхаб. Переходите на вкладку Source Control в редакторе, инициализируйте локальный репозиторий в папке, сделайте первый коммит со всеми файлами, после чего опубликуйте его на Github.

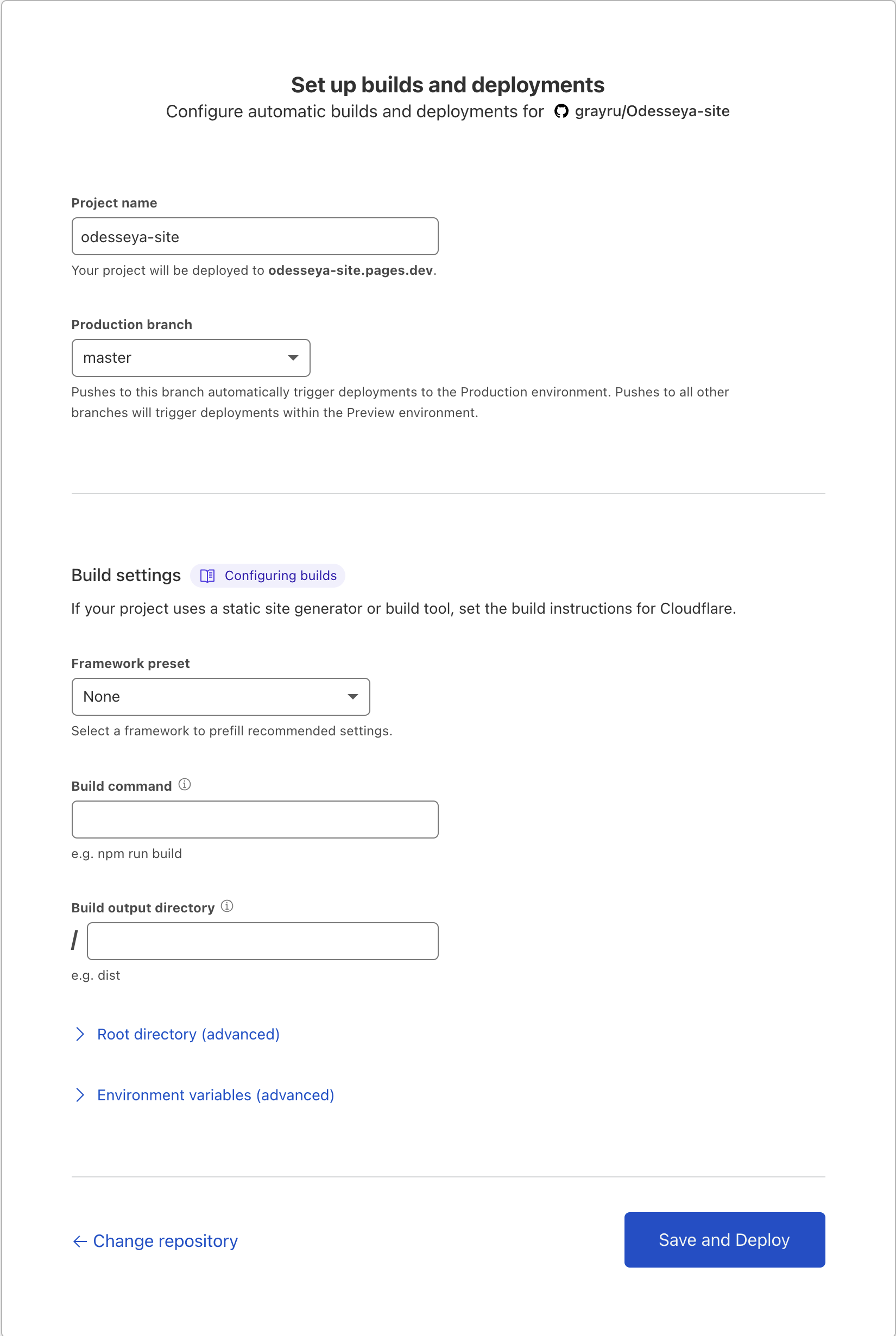
Осталось совсем немного. Возвращаемся на Cloudflare, нажимаем “Create a project”. Вам предложат подключить аккаунт на гитхабе, после чего покажут список репозиториев, чтобы выбрать источник. Выбирайте нужный, оставляете пустым поля build command, output directory и так далее, и нажимаете “Save and deploy”.


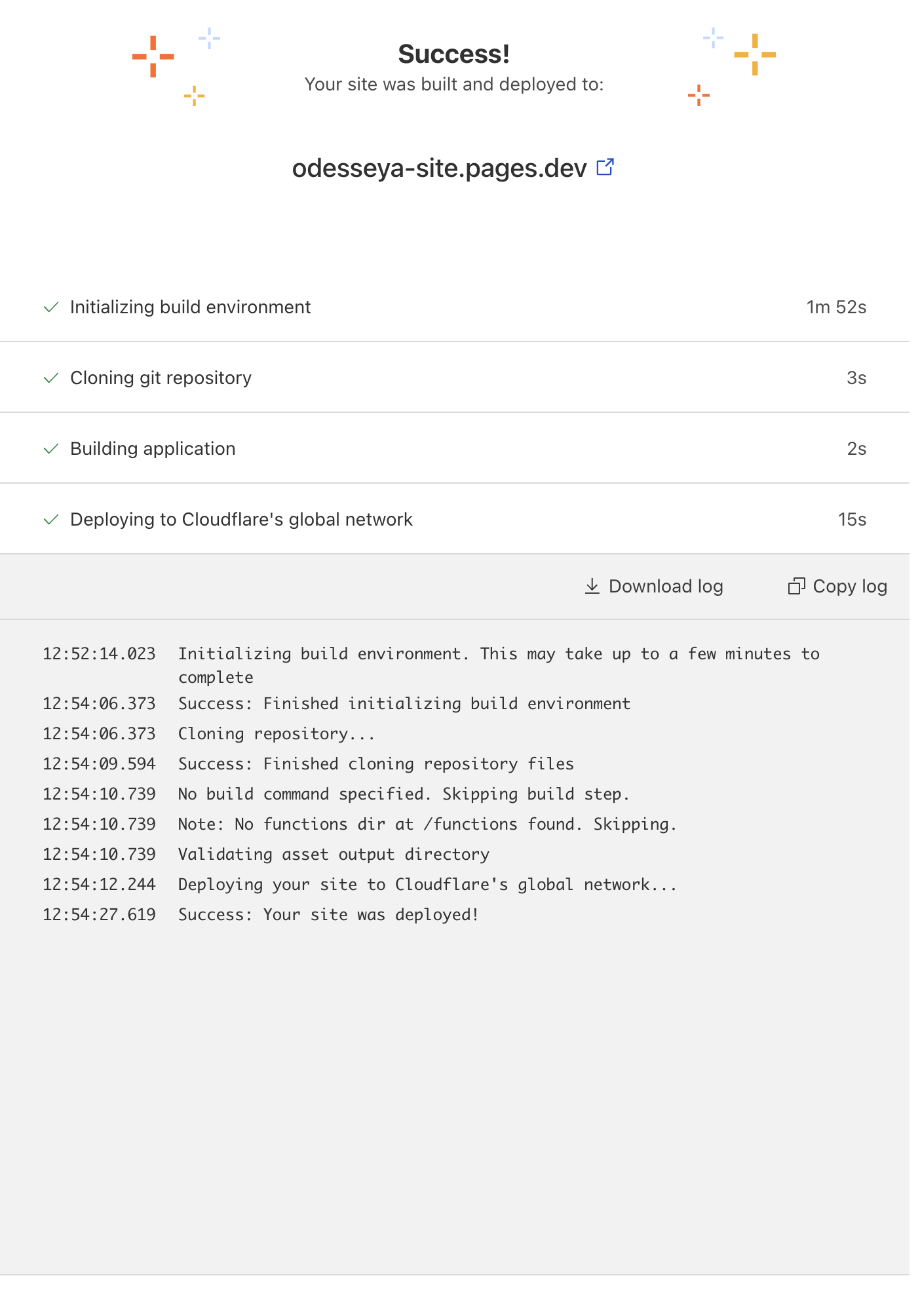
Сервис поработает примерно пару-тройку минут и сообщит, что всё в порядке, сайт deployed.

Теперь он доступен по адресу projectname.pages.dev. Чтобы подключить свой домен, перейдите на вкладку Custom Domains в проекте и получите инструкции, как это сделать.
Если у вас на сайте использовались формы или более сложные функции — они, конечно, работать перестанут. Мне кажется это невеликой проблемой — сервисов, которые предлагают формы для сайтов, тысячи и можете хоть с Google Forms начать. В документации Pages есть несколько примеров интеграции, но в целом найти форму в коде и заменить на выданный сниппет будет несложно. Остальное постепенно доделаем.
Учтите, что теперь сервис будет постоянно мониторить ваш репозиторий на гитхабе и автоматически строить новую версию сайта при изменениях. Правда, это не моментальный процесс, но теперь он будет выглядеть так — что-то изменили в странице, сделали коммит, отправили на гитхаб — сервис начал выкладывать. Кстати, на самом гитхабе вполне приятный редактор и можно править прямо там.
Если у вас несколько (или много) страниц на сайте, то вам понадобится функция редиректов. Для этого создайте в корне файл _redirects (именно с подчеркиванием в начале), откройте файл htaccess и из каждой строки вида
RewriteRule ^header$ page9805591.html [NC]
сделайте запись в файл _redirects вида
/header /page9805591.html
Далее обычная процедура — commit, push to github и заработают редиректы.
И не забудьте отключить аккаунт на Тильде.