Заметки о переходе на Hugo
Прошлый текст на тему ухода с Wordpress я закончил выводом, что пока не готов переносить свой блог на Hugo — слишком долго собирается, нет удобного редактора и вообще много движений руками. Но возиться с этой темой не перестал, выкладывая все новые записи теперь в двух вариантах — в Wordpress и в репозиторий на Github, откуда и собирался вариант на Hugo. Чтобы как-то ускорить сборку сайта, я перепробовал довольно много вариантов хостинга — тем более, что таких сервисов становится всё больше, а процесс тестирования предельно прост — завести аккаунт с каким-то бесплатным лимитом, указать репозиторий и подождать, пока соберется. Оказалось, что в сборке есть две основные части — собственно сгенерировать сайт из исходных данных и выложить его на CDN или другое публичное место.
Генерация сайта во всех случаях занимала большое время, вне зависимости от сервиса. Какой-то сервис выполнял эту работу быстрее, какой-то медленнее, но в целом эта часть занимала от 180 до 240 секунд, то есть 3-4 минуты, что особой разницы не составляло.
Выкладка уже готового сайта была тоже почему-то не быстрой. На разных сервисах она занимала от 10 до 20 минут и, например, на Cloudflare Pages ломалась по таймауту. В какой-то момент мудрый Umputun посоветовал использовать Github Actions для управления процессом и это оказалось чуть быстрее — то есть сборка сайта стала занимать 150 секунд, видимо, за счет того, что всё делается внутри сервиса, ведь исходный репозиторий тоже на Github. Правда, от идеи использования Github Pages я отказался — это самый неудобный вариант из имеющихся, — а вместо этого поднял самый простой дроплет на Digital Ocean, водрузил там самый простой веб-сервер Caddy, и наладил выгрузку готового сайта туда. Этап выгрузки стал занимать секунд 20, а, поскольку использовался rsync, то обновления стали выкладываться практически за секунду-две.
Я почти было смирился с 5 минутами на публикацию сайта, хотя и подумывал, что они обусловлены ограничениями бесплатных хостингов, и не попробовать ли самостоятельно генерировать сайт, — но тут не менее мудрый bobuk попросил ему показать статистику сборки, которая вызывается командой
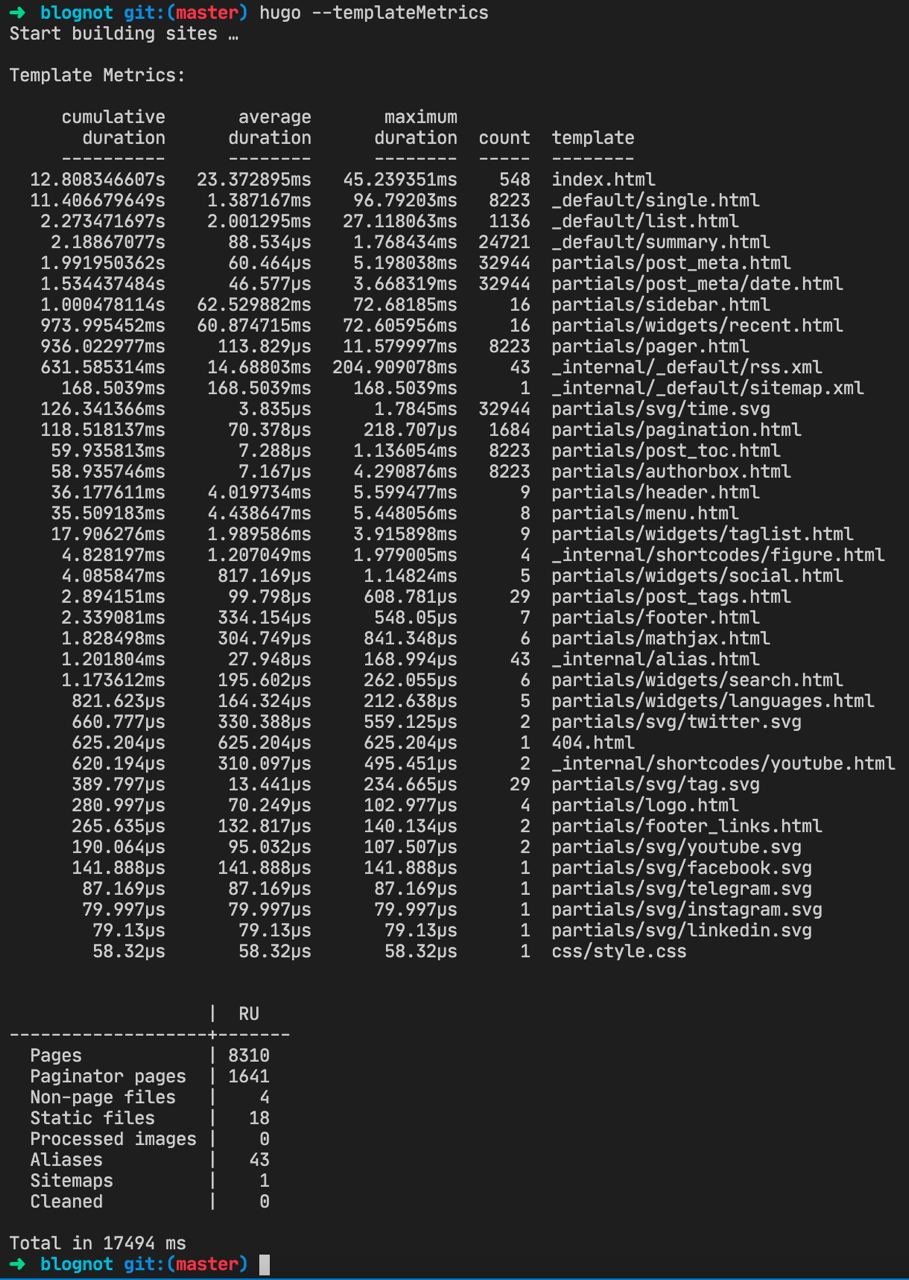
hugo --templateMetrics --templateMetricsHints
Результат показал страшную вещь — оказывается, при генерации сайта из 8 с лишним тысяч одиночных записей и 500 страниц ленты (плюс страницы тегов и категорий), Hugo каждый раз (то есть 9 тысяч раз) генерировал каждый блок бокового меню (включая облако тегов, например) и собственно сам сайдбар целиком, хотя там ничего не менялось в принципе.

Bobuk хмыкнул и сказал гуглить partialCache. Я до этого и не смотрел в исходники темы особо, полагая, что люди, осилившие язык шаблонов очень гиковского движка, знают что делают, но, как я потом сообщил коллегам, принципиально не отличаются от людей, научившихся делать темы для Wordpress.
Если соберетесь сами повторить этот путь, то рецепт несложный — идете в файлы шаблонов, ищете все вхождения partial, внимательно смотрите на каждое и убеждаетесь, что оно даёт уникальный результат. Впрочем, если вы запросите статистику командой, которая приведена выше, то первой колонкой будет выведен процент идентичности результатов и, если там стоит 100, то вызов этого шаблона обязательно надо менять на partialCached.
И будет примерно такое счастье.

Как видите, время генерации снизилось почти в 4 раза. Это результаты на моем ноутбуке, actions на Github стали отрабатывать этап генерации за 30 секунд, а общее время выкладки стало занимать меньше двух минут, причем почти половину из него стало приходиться на разворачивание собственно среды для генерации и выкладки. Наверное, впрочем, тут тоже можно как-то оптимизировать, опять же унеся генерацию на собственный сервер и не таская каждый раз весь репозиторий, но и так жить можно.
Интересно, что в результате такой оптимизации перестали возникать проблемы и с другими системами — выкладка на Cloudflare Pages стала занимать 4 минуты и больше не ломалась.
Еще одной темой для изучения стали комментарии. В принципе, никаких изменений тут не произошло — либо вы отказываетесь от них, либо используете внешние комментарии. Причем есть даже решения, которые отправляют комментарии в отдельный репозиторий и из него строят отдельный блок для встраивания на страницу, но это уж слишком. Я в итоге остановился на решении от Replybox — симпатичные минимальные внешние комментарии, которые грузят буквально 10-15 кБ кода, что является абсолютным рекордом среди таких систем. Даже с включенными комментариями Google PageSpeed оценивает страницу в 100 из 100, чего не делает практически никогда при наличии других систем. Правда, система платная, но любая другая система, имеющая опцию self-hosted, тоже потребует денег на минимальный хостинг. Собственно, это заодно и ответ на вопрос, почему я не выбрал remark42 авторства того же Umputun.
Если к этому моменту вы задумались, а зачем я всё это ковыряю для личного блога, то ответов у меня два. Во-первых, это интересно. А во-вторых, меня буквально завораживает скорость загрузки страниц, которая укладывается в пару сотен миллисекунд без всякого кэширования.
Правда, как я уже тоже отмечал, все новое — это хорошо обруганное старое. Самый первый движок этого блога — Movable Type, — еще в далеком 2002-м году умел через свой интерфейс принять текст, загрузить изображения, гибко настроить шаблон и сгенерировать все страницы контента статически. А потом пришел Wordpress.